Cài đặt Messenger Customer Chat Facebook chỉ với 3 bước đơn giản
Messenger Customer Chat Facebook là một tính năng mới rất hay của Facebook. Bằng việc nhúng plugin này vào website, khách hàng có thể Chat trực tiếp với Fanpage của bạn thông qua tài khoản Facebook Messenger mà không cần phải truy cập qua link Fanpage. Ở bài viết này BeginerO sẽ hướng dẫn bạn cài đặt tích hợp Messenger Customer Chat Facebook vào web một cách đơn giản bất kỳ ai cũng có thể làm được. Okey bắt đầu !

Vì sao nên tích hợp Messenger Chat Facebook vào website
Với tính năng mới này Customer Chat Facebook (Livechat Facebook) giúp việc chăm sóc khách hàng, tư vấn, bán hàng… trực tiếp ngay trên website, rất tiện lợi. Mọi quản lý và chăm sóc sau này đều thông qua Facebook Messenger. Điều tuyệ vời hơn cả đó là chiến lược tiếp thị lại thì việc thu khách hàng về một ” phễu ” rồi chăm sóc bằng Chat Bot qua Messenger là cực kỳ hiệu quả.
Các bước cài đặt tích hợp Messenger Customer Chat Facebook vào website
Dưới đây là 3 bước đơn giản để cài đặt Customer Chat Facebook (Livechat Facebook) vào website WordPress của bạn.
Bước 1: Lấy Page ID của Fanpage
Tại trang quản lý Fanpage của bạn, click vào tab Giới thiệu bên trái, kéo xuống dưới 1 chút, sẽ có ID trang như hình bên dưới.

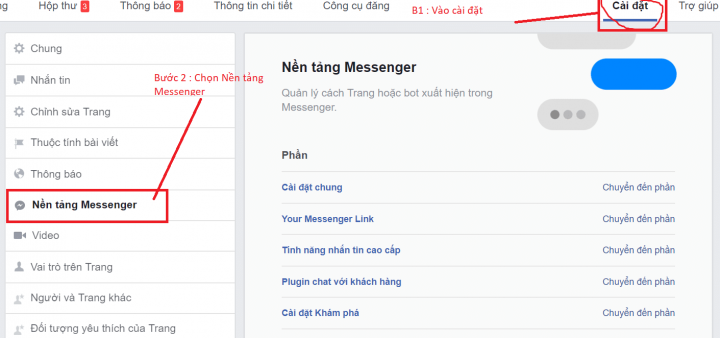
Bước 2: Bước tiếp theo trong việc tích hợp Messenger vào website đó là đưa tên miền của website vào Whitelisted Domains (danh sách tên miền được phép nhúng plugin Customer chat)
Truy cập Fanpage của bạn chọn mục Cài đặt -> Nền tảng Messenger. Ở phần Miền được đưa vào danh sách hợp lệ bạn nhập tên miền (có thể nhập sub domain) muốn sử dụng, chọn Lưu để hoàn thành.


Bước 3: Tích hợp vào website – Có 2 cách tích hợp đó là cài plugin hoặc nhúng mã javascript
*** Cách nhúng mã Messenger Customer Chat Facebook vào Website:
Bạn nhúng đoạn mã dưới đây, vào website thông qua Theme options của theme (thường là nơi bạn chèn mã Google Analytics) như hình bến dưới.

Copy đoạn code dưới, các thông số cần lưu ý :
page_id: Thay bằng mã ID của Fanpage của bạn đã tạo ở bước 1
minimized: thay bằng true hoặc false. Nếu là true thì lúc khách hàng truy cập web, chỉ hiện icon của messenger
logged_in_greeting: Lời chào khi khách truy cập web
logged_out_greeting: Lời chào khi khách thoát khỏi messenger
page_id="65637"
minimized="false"
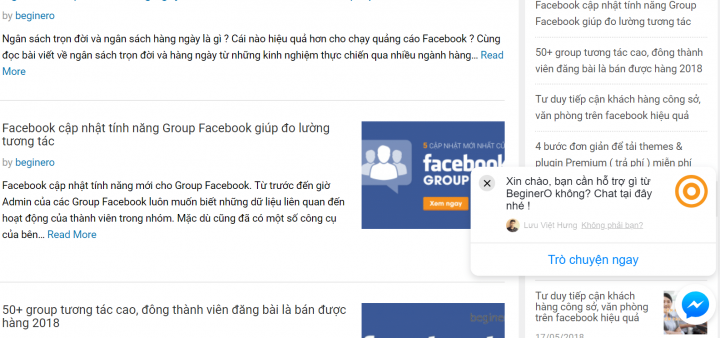
logged_in_greeting="Xin chào, bạn cần hỗ trợ gì từ BeginerO không? Chat tại đây nhé !"
logged_out_greeting="Cảm ơn bạn đã ghé thăm blog. Chúc bạn sức khỏe và thành công đừng quên ghé thăm blog nhé !">
*** Cách 2 : Cài đặt Plugin Messenger Customer Chat Facebook vào Website:
Cài plugin Messenger Customer Chat for WordPress – https://wordpress.org/plugins/messenger-customer-chat/
Bạn cần cài và kích hoạt plugin này.

Tiếp theo vào Website cấu hình là xong

Bạn có thể làm 1 trong hai cách trên nhé. Khuyên bạn nên sử dụng cách cài đoạn mã nhúng vào Website vừa đơn giản lại giảm tải các plugin tránh làm nặng web của bạn.
…. Và giờ thì hưởng thành quả thôi ! Đó chính là trang web https://beginero.com/

Lời Kết :
Ở bài viết này, BeginerO đã hướng dẫn bạn tích hợp live chat Messenger Customer Chat Facebook vào website một cách đơn giản chỉ với 3 bước. Nếu bạn không làm được hãy để lại bình luận bên dưới nhé. Nếu thành công cũng để lại sản phẩm của mình bên dưới cho mọi người cùng biết nhé .
[junkie-alert style=”grey”] Xem thêm nhiều kiến thức hữu ích về Facebook Marketing tại đây : https://beginero.com/facebook-marketing/ [/junkie-alert]
Các tìm kiếm liên quan :
tích hợp live chat facebook vào website, live chat facebook fanpage, tích hợp live chat messenger vào website, tích hợp chat vào website, tích hợp chat facebook vào wordpress, live chat facebook plugin, tích hợp messenger vào website, code live chat facebook.
CÙNG KẾT NỐI VỚI MÌNH QUA :
+ Facebook Profile :
+ Cộng đồng BEGINERO :
+ Fanpage BEGINERO :
+ Dịch vụ Quảng cáo, Digital Marketing : https://thekingads.com
*** Bài viết trên thuộc bản quyền của Beginero vui lòng trích nguồn khi đăng tải. Trân trọng cảm ơn







